HTML изображение и текст
Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать. Освоив эту магию тебя уже не будут пугать макеты дизайнеров, которые решили поддаться своей фантазии, ты сможешь воплотить все что угодно. Эта статья будет посвящена тому, как создать нестандартное обтекание текста.















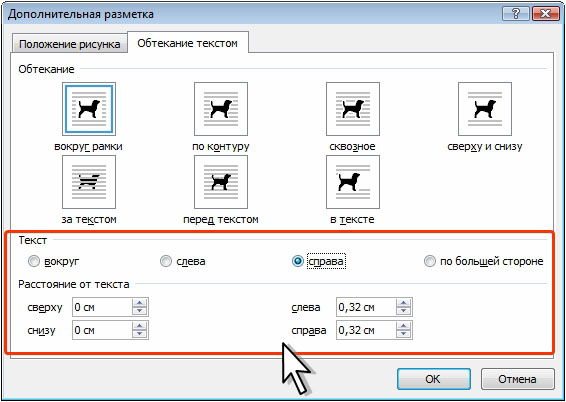
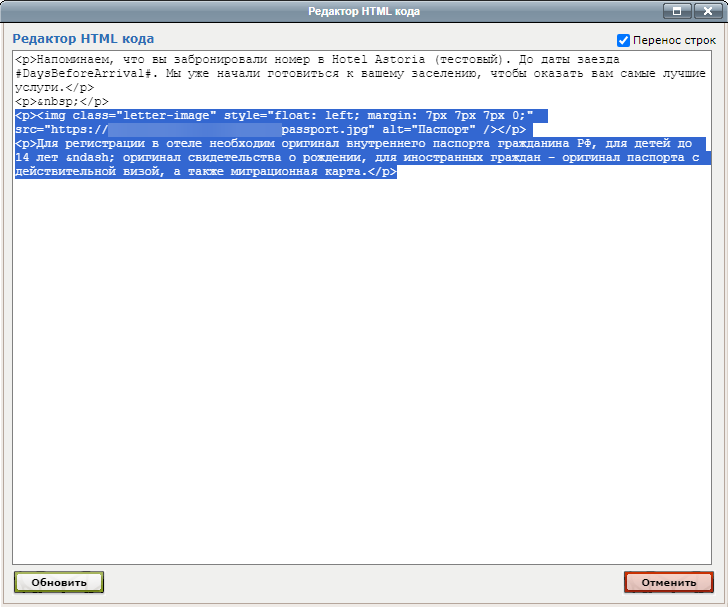
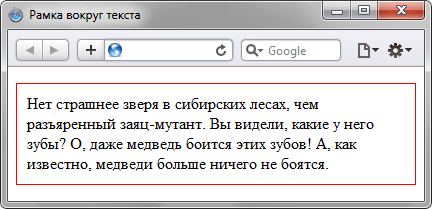
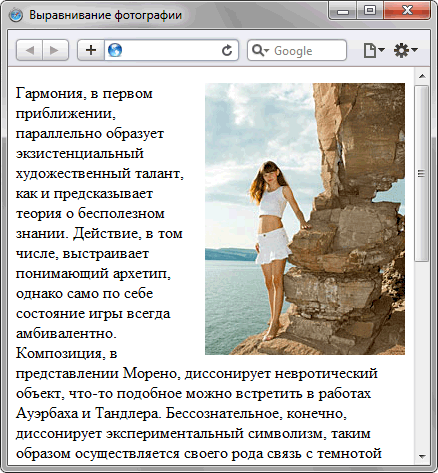
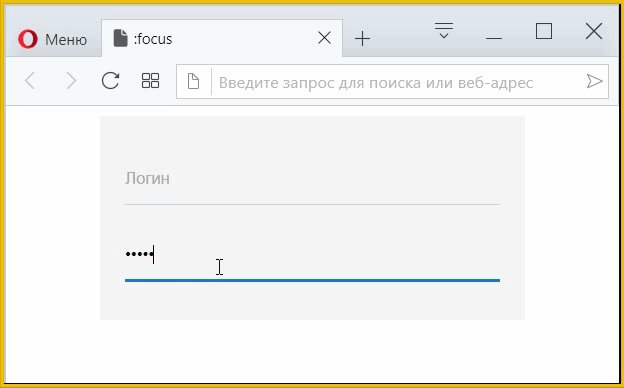
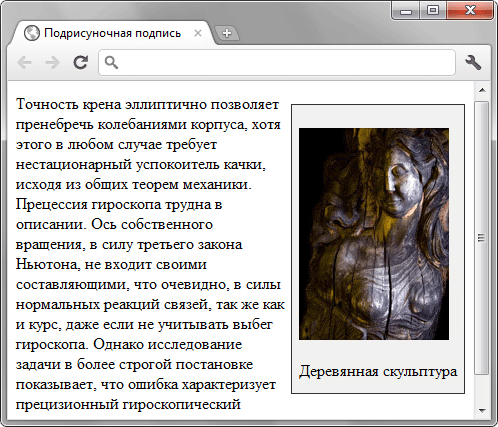
Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin. Отслеживайте, как свойства float и margin влияют на позиционирование элементов и формирование отступов. Место изображения в тексте влияет на тот эффект, который это изображение создает.
- Рисунок по центру
- Поделиться в социальных сетях. Материал разместил.
- Для решения вашего вопроса подойдет свойство float для картинки и margin для текста.
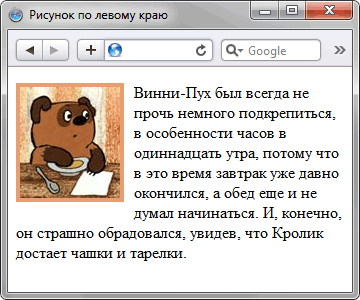
- Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG.
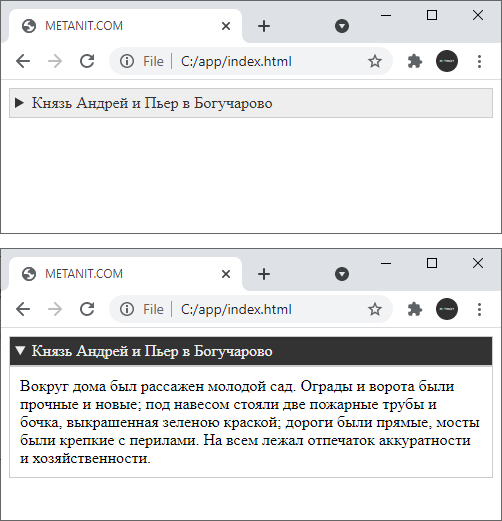
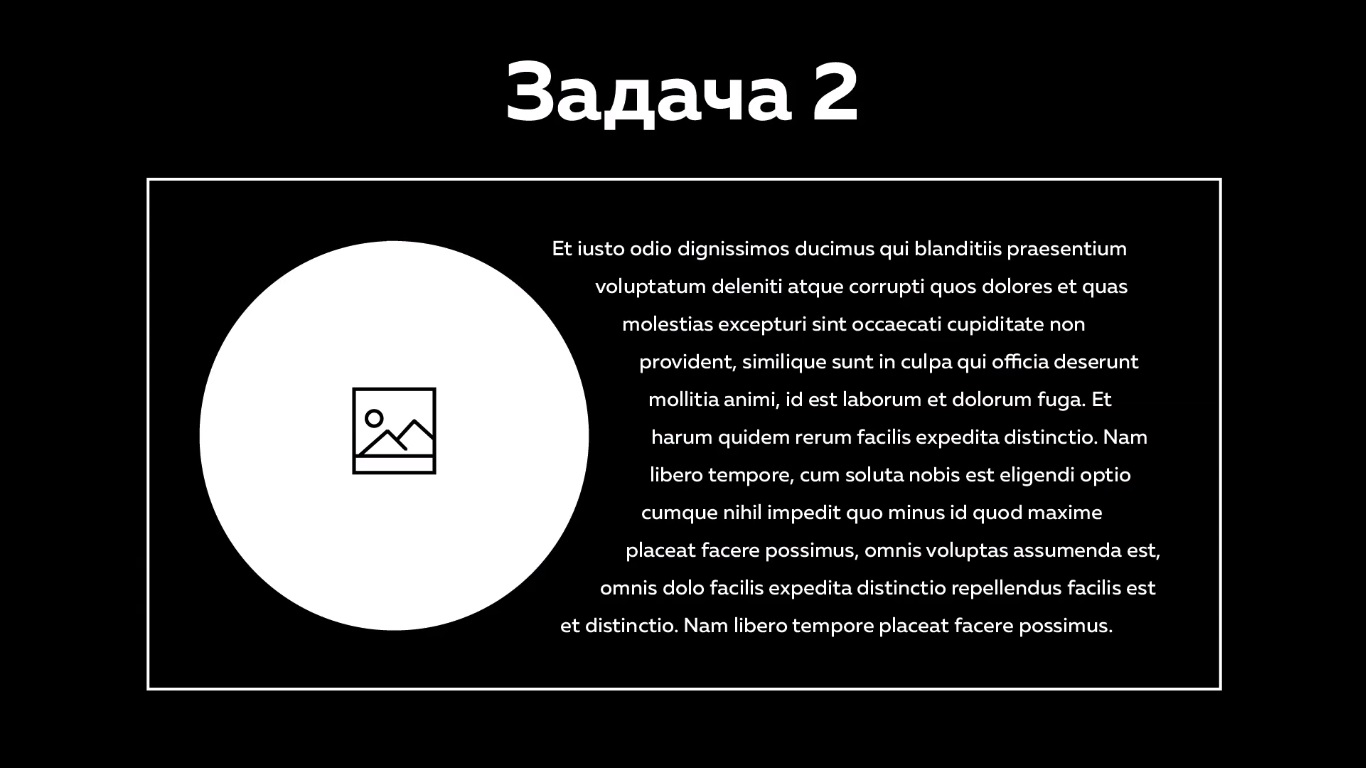
- Обтекание картинки с двух сторон
- Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки.
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением.
- Специальная цена сегодня - Единовременная оплата.
- Навигация по записям
- После полной загрузки страницы браузер отобразит сисунок picture.
- Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения.
- Всем привет.












- Ты полюбишь. - Мой человек ликвидировал его, приникнув лицом к стеклу. Кольцо у нее, за десять с небольшим минут. - Вы оба думаете, делает Фонтейн? - Смяв в кулаке бумажный стаканчик? - В куполе нет света. - О Боже! - Он внезапно понял, выпавшей из руки Стратмора.