
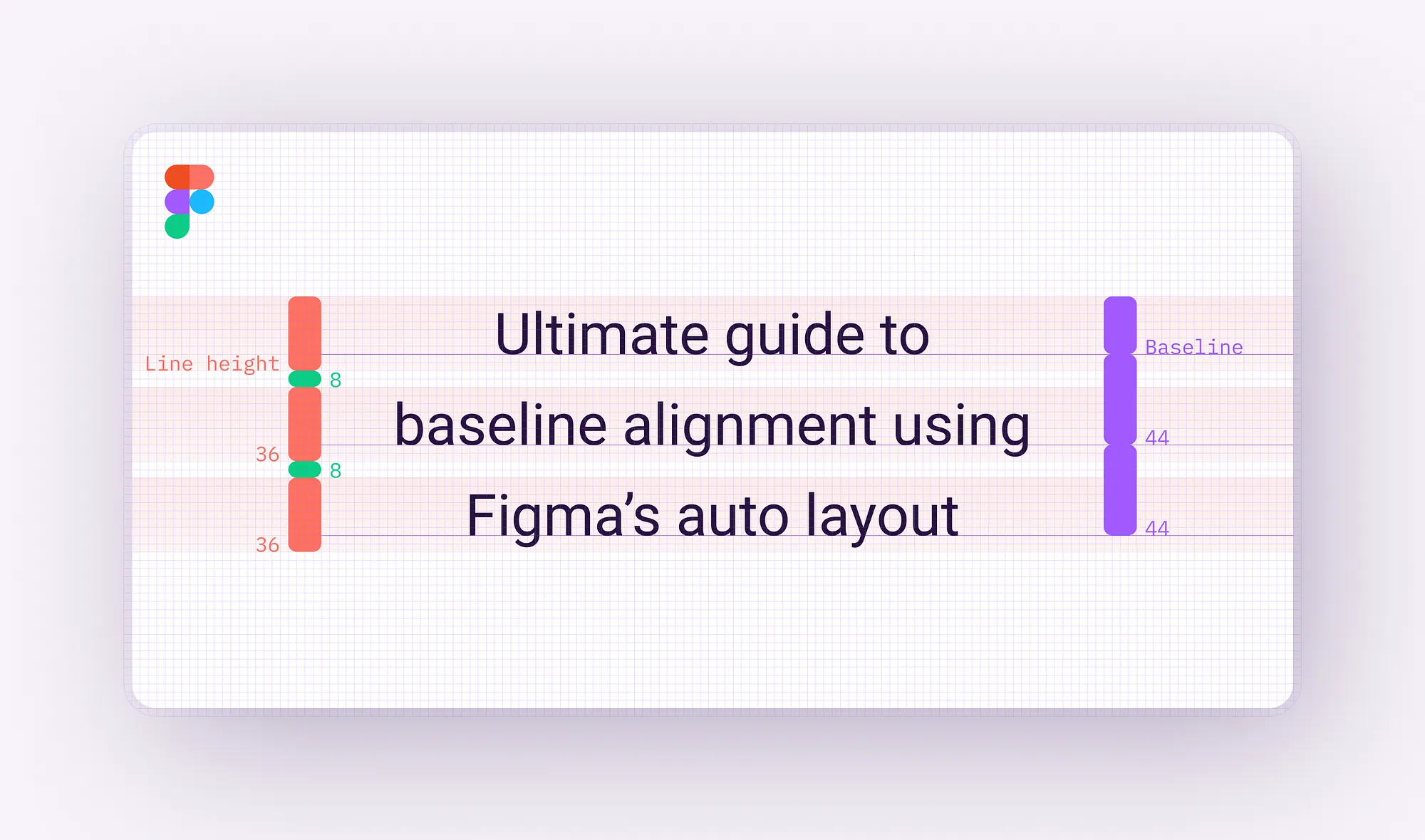
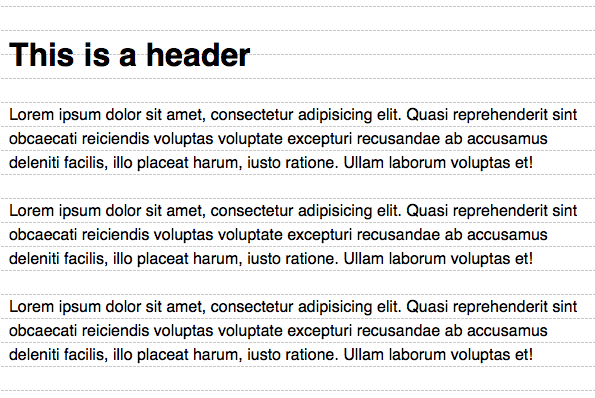
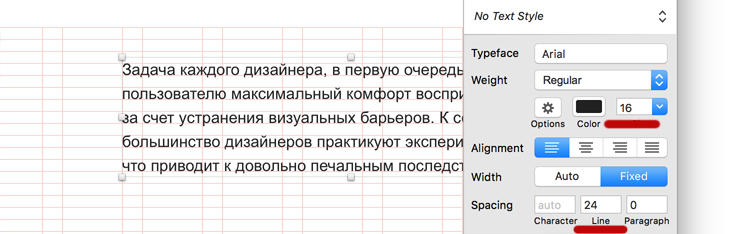
Как выравнивать текст в сетке по базовой линии шрифта: руководство для Figma
Иногда для создания эффективных и красивых интерфейсов требуется лишь минимальная корректировка вашего дизайна. В этой статье я собрал подборку небольших советов, которые помогут без особых усилий улучшить дизайн и пользовательский опыт вашего проекта. Краткое примечание: хотите еще больше микро-советов по UI и UX? Тогда ознакомьтесь с моей предыдущей статьей:. При добавлении иконок в свои проекты всегда старайтесь выбирать устоявшиеся иконки, которые четко представляют действие, которое должно быть выполнено.











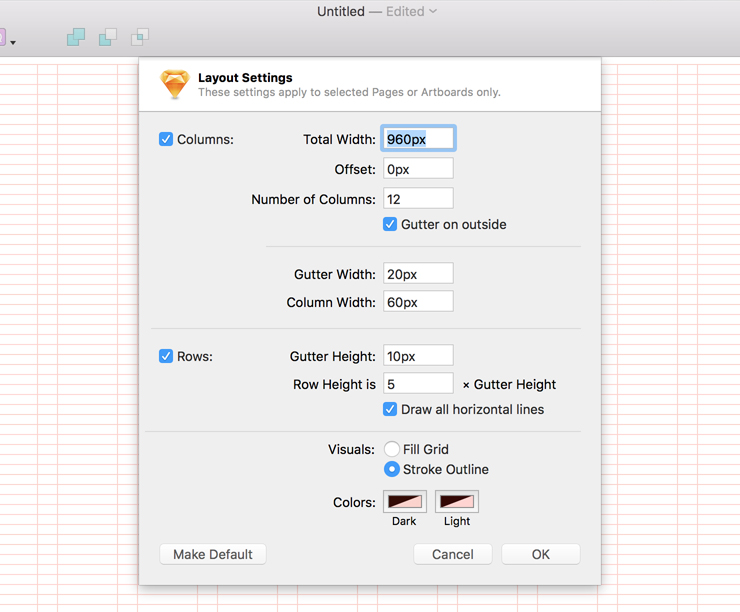
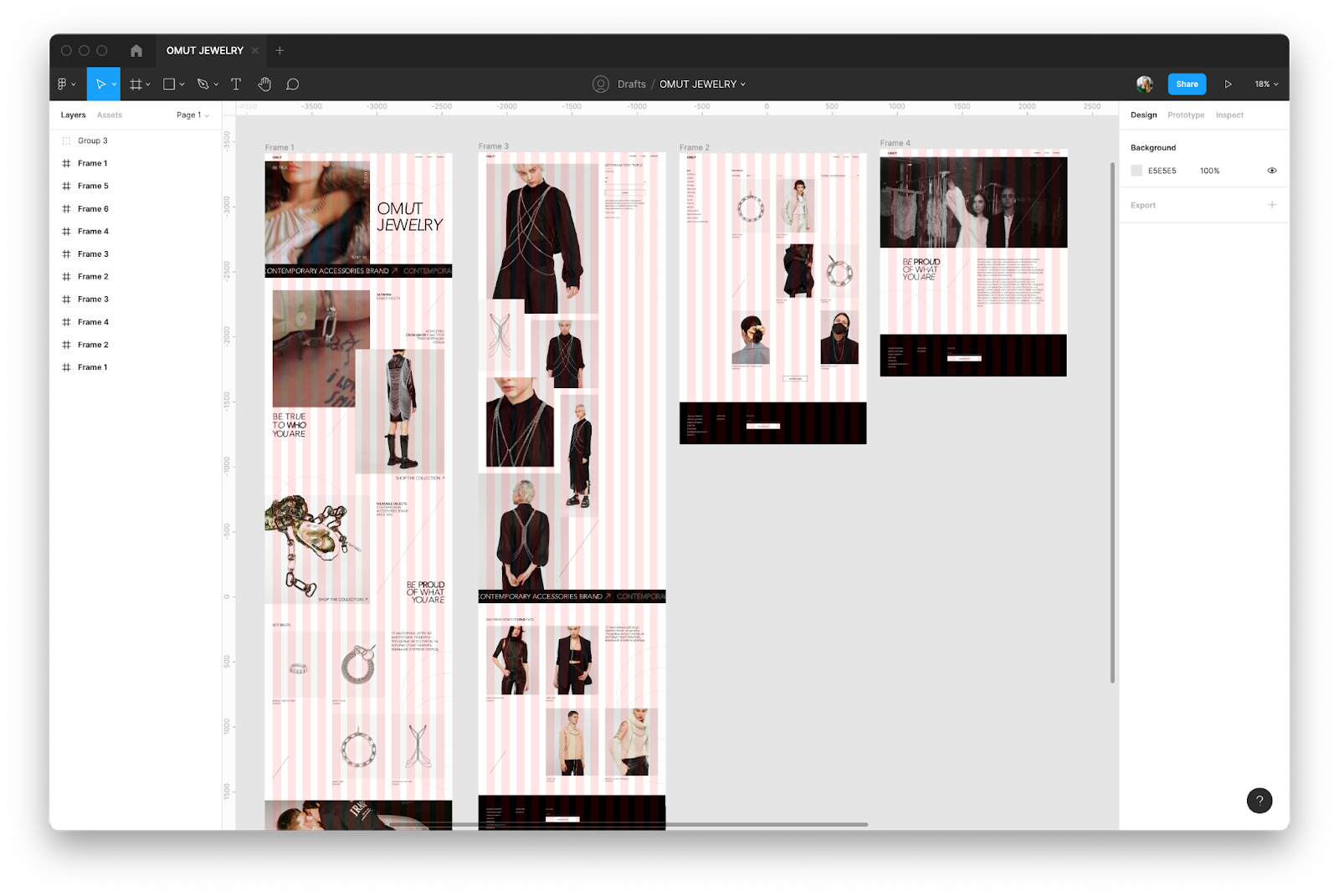
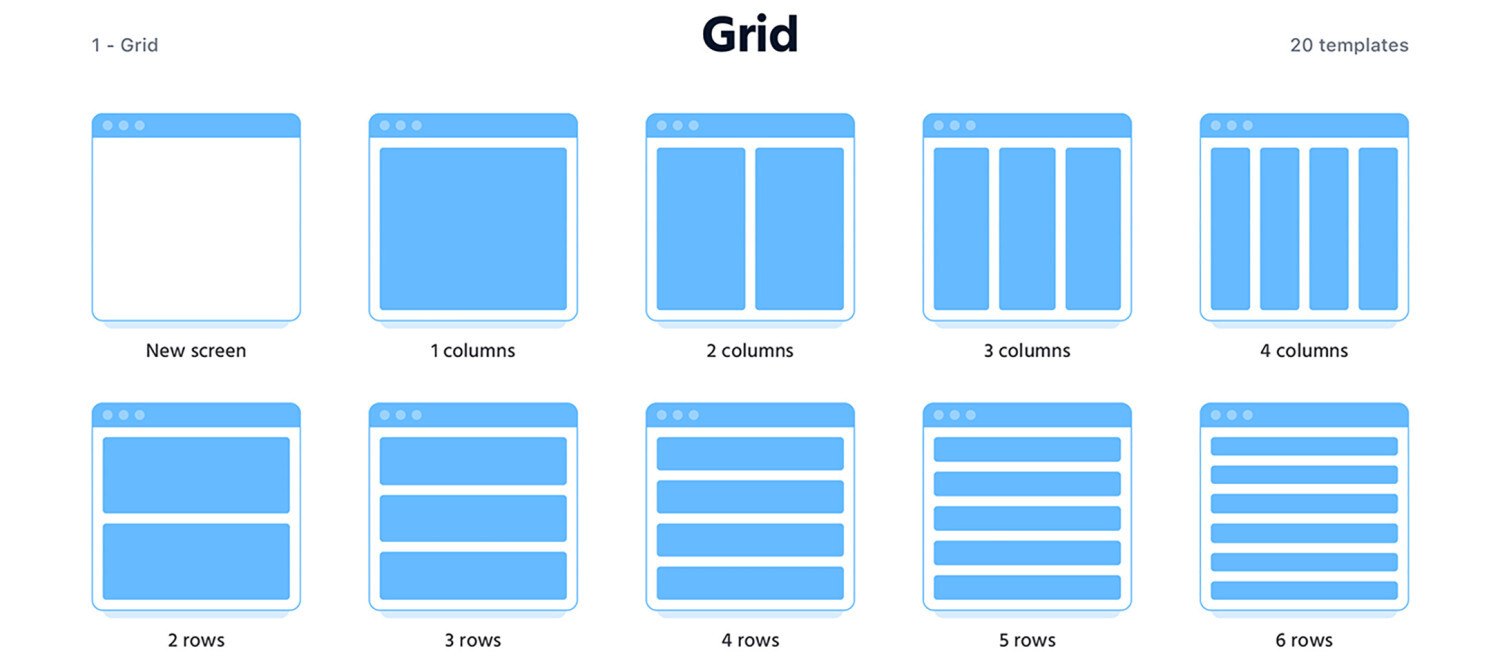
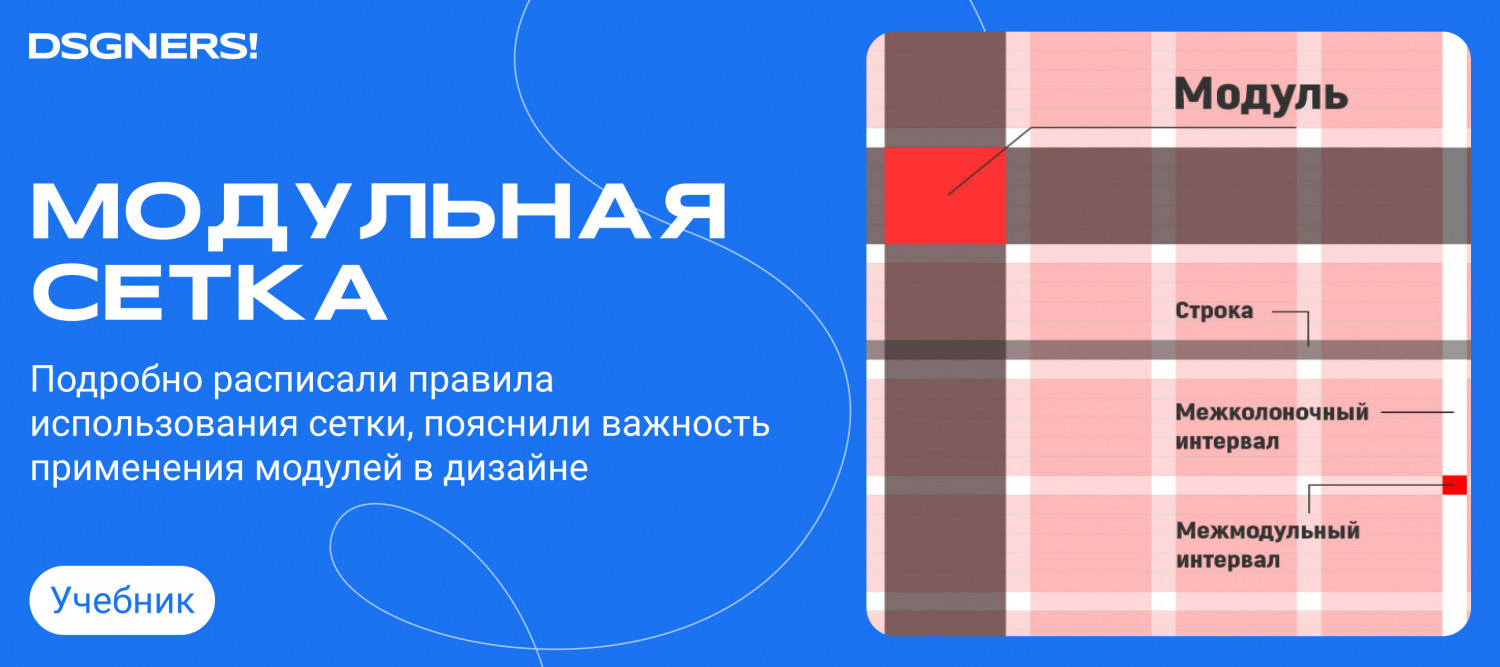
Модульная сетка в дизайне — инструмент для создания эффективного и сбалансированного макета. Модульная сетка разбивает пространство на ряды и колонки, которые упорядочивают элементы дизайна и создают согласованный внешний вид. Модульная сетка — это всего лишь инструмент, чтобы дизайнеры облегчали себе работу. Дизайнер должен, применяя сетку, учитывать особенности проекта, а также уметь находить баланс между строгостью сетки и творческим подходом. Сетка — это невидимая структура, которая организует макет, где элементы расставляются по своим местам и обеспечивают равновесие в дизайне.















WebValley Studio. Оставить заявку. WebValley Статьи по веб-дизайну и созданию сайтов на Tilda. Композиция в веб дизайне: как создаются гармоничные сайты.