Модульная сетка в дизайне лендингов: как сверстать макет быстрее и проще
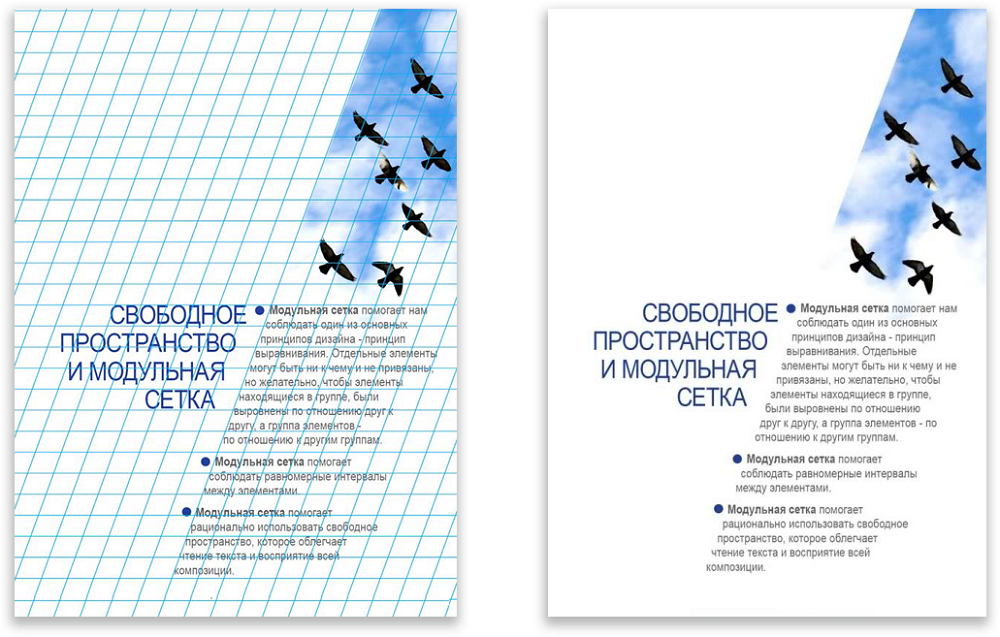
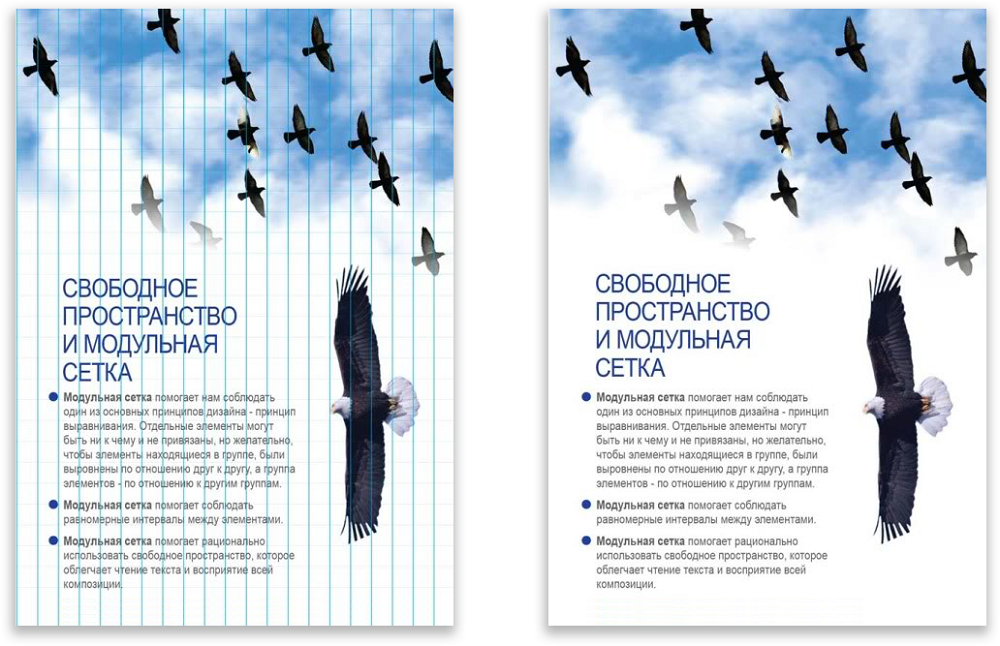
Сетка является важным, но отнюдь не ключевым инструментом при проектировании. Немало опытных современных художников и дизайнеров создают прекрасные композиции, не прибегая к её помощи. Однако нельзя не брать в расчёт тот факт, что сетки помогают дизайнерам создавать математически точные, функциональные и эстетичные проекты.








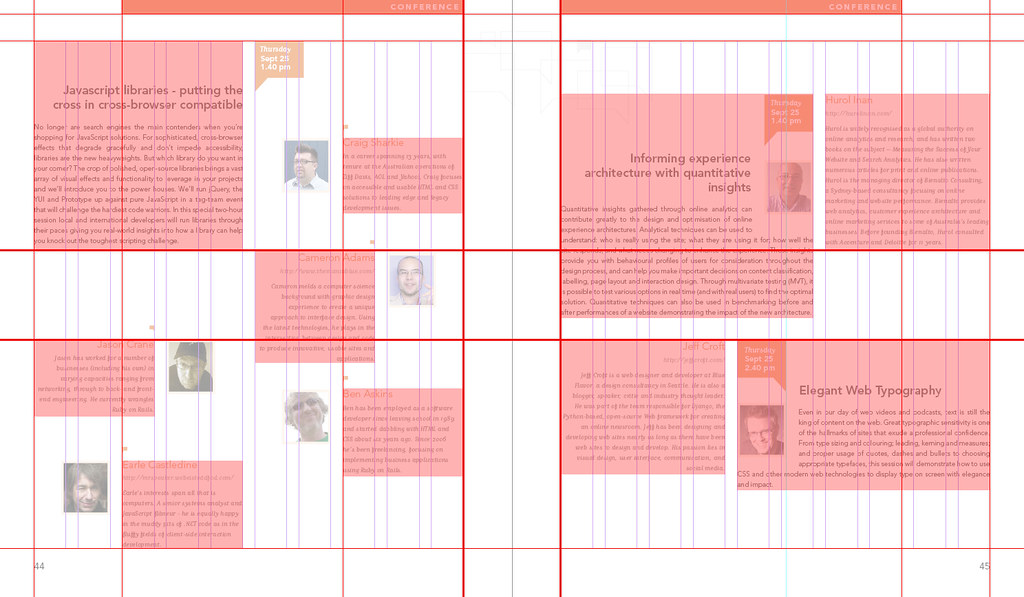
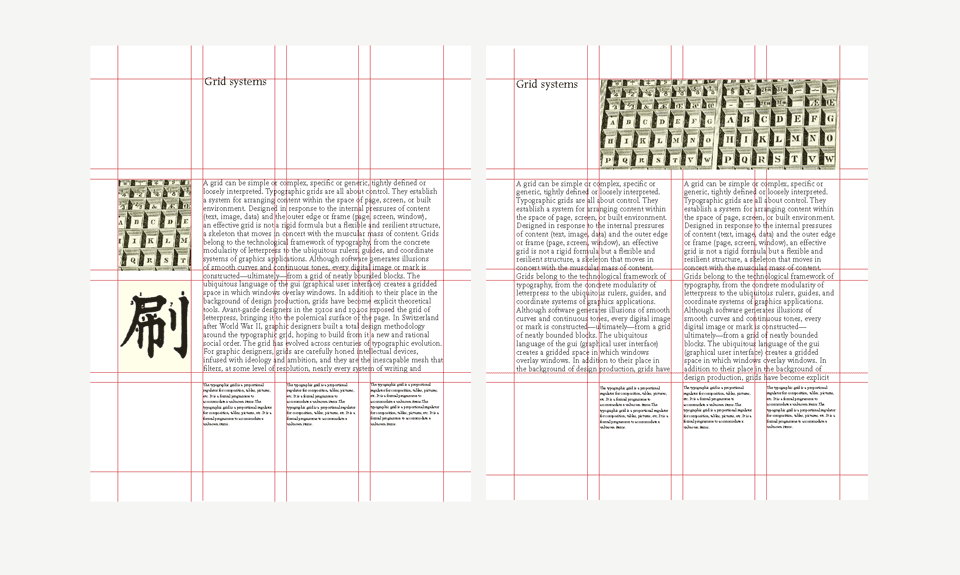
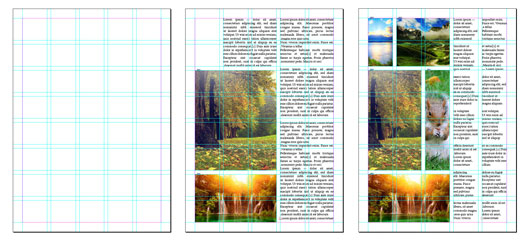
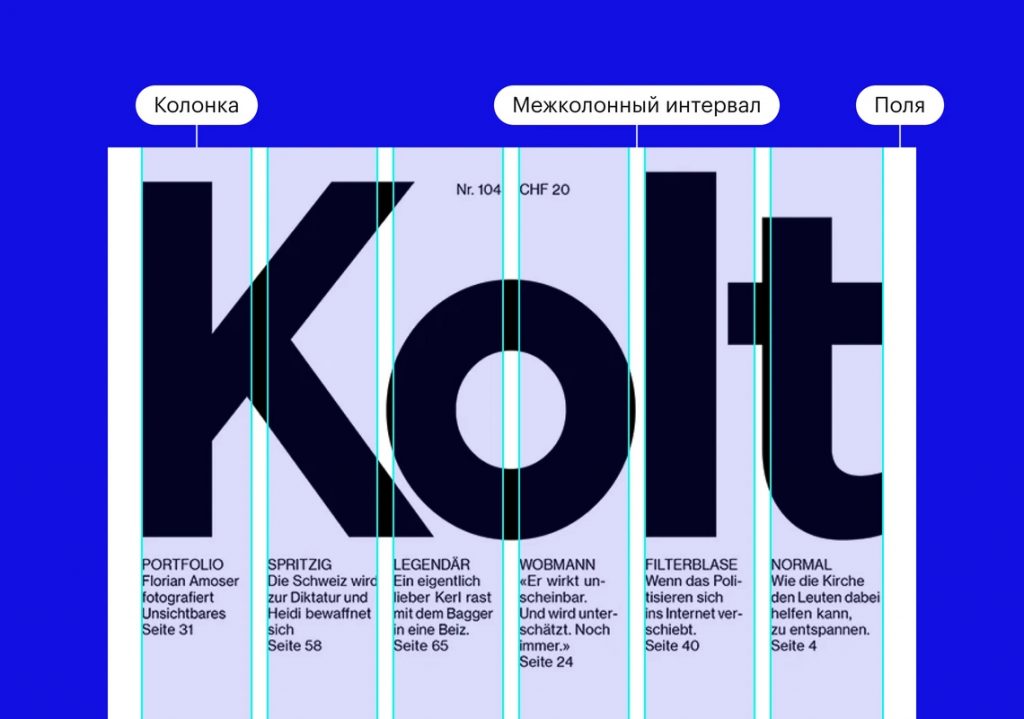
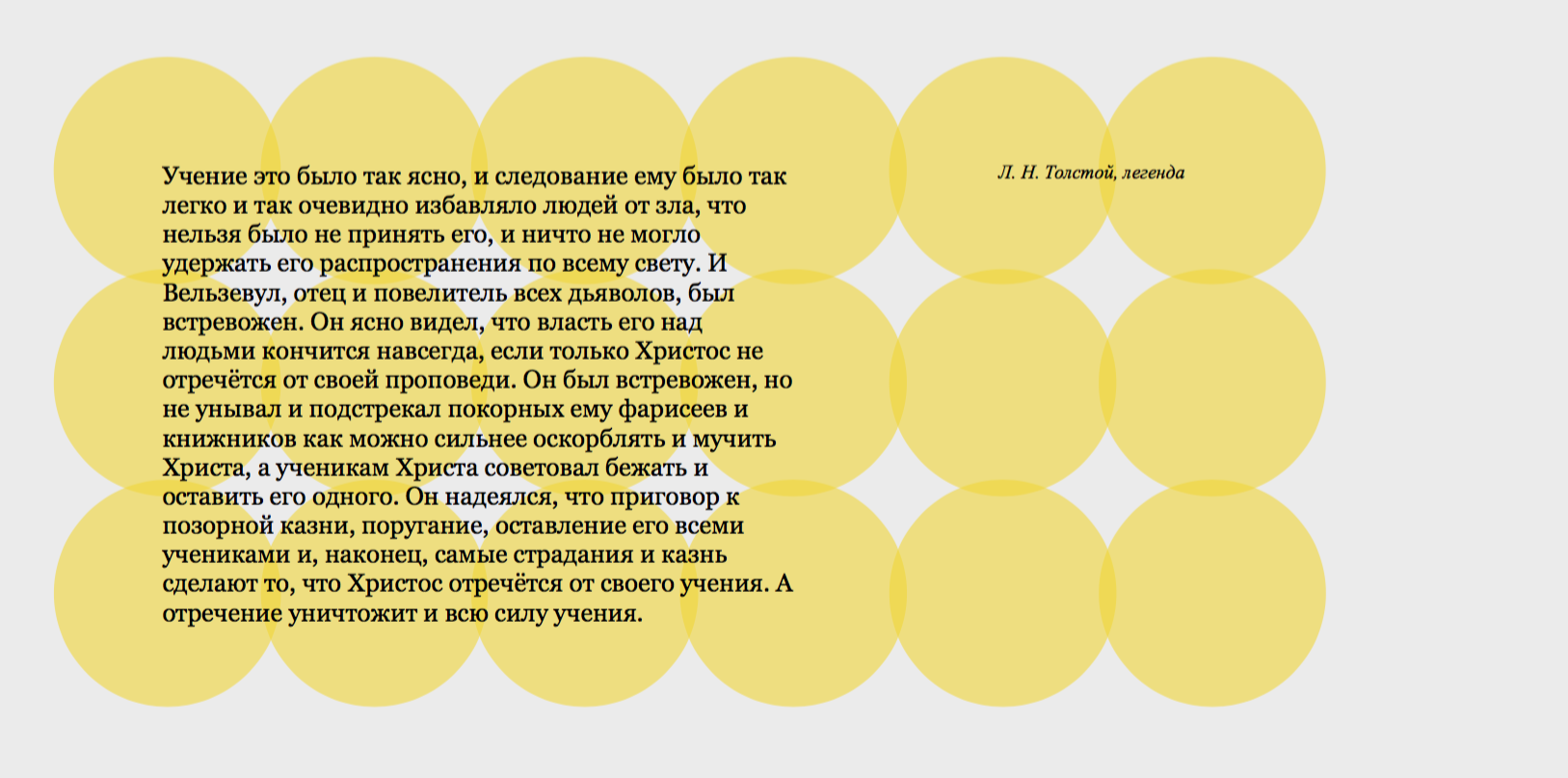
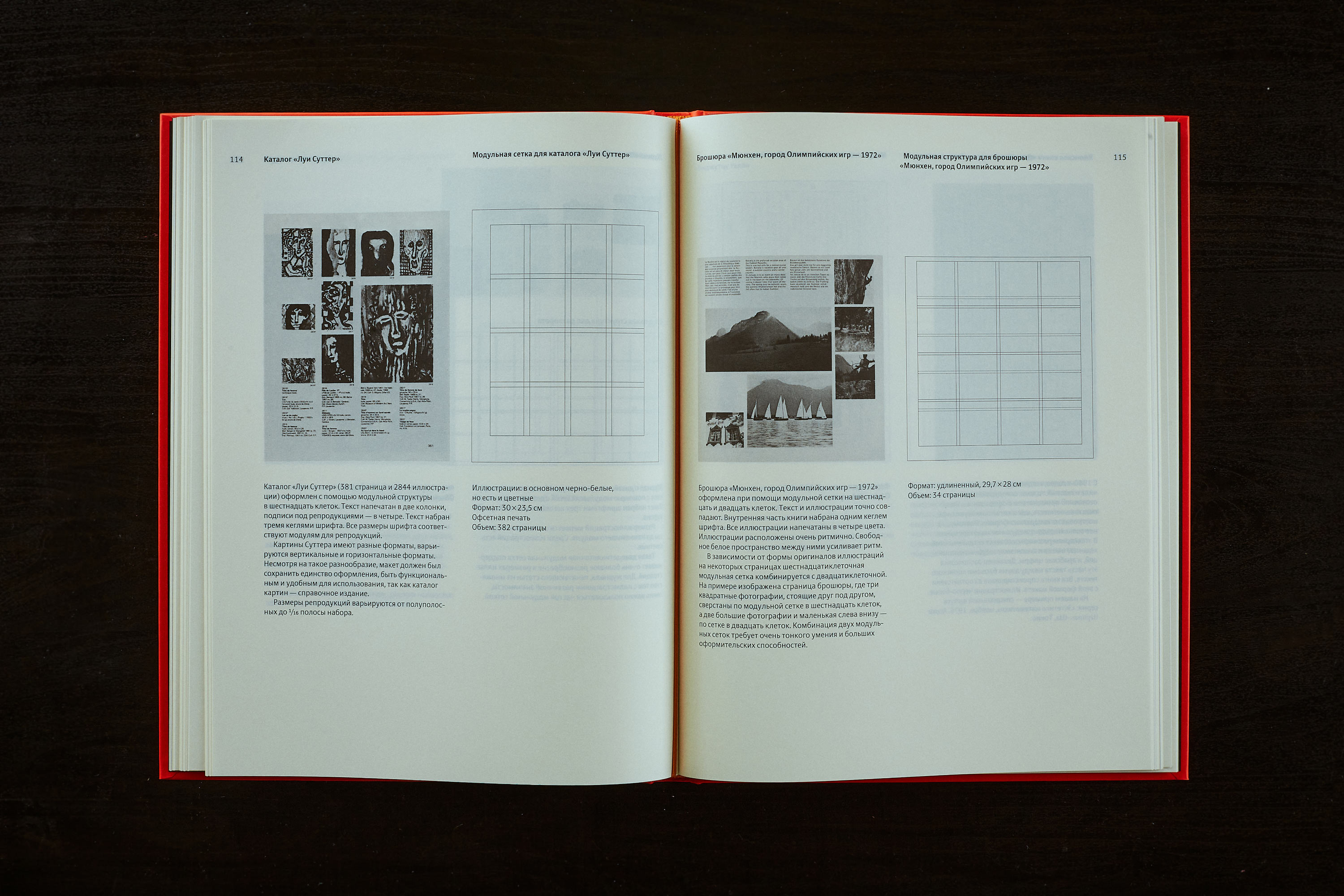
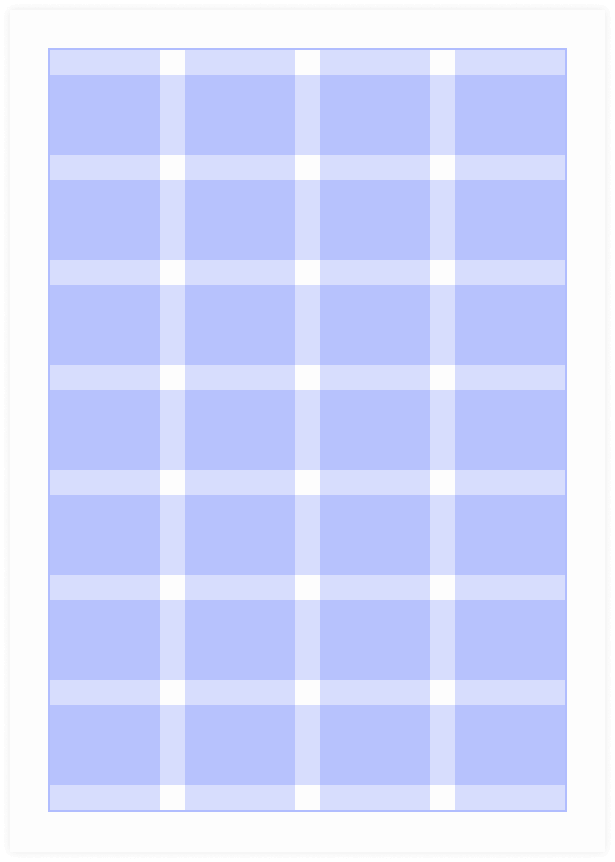
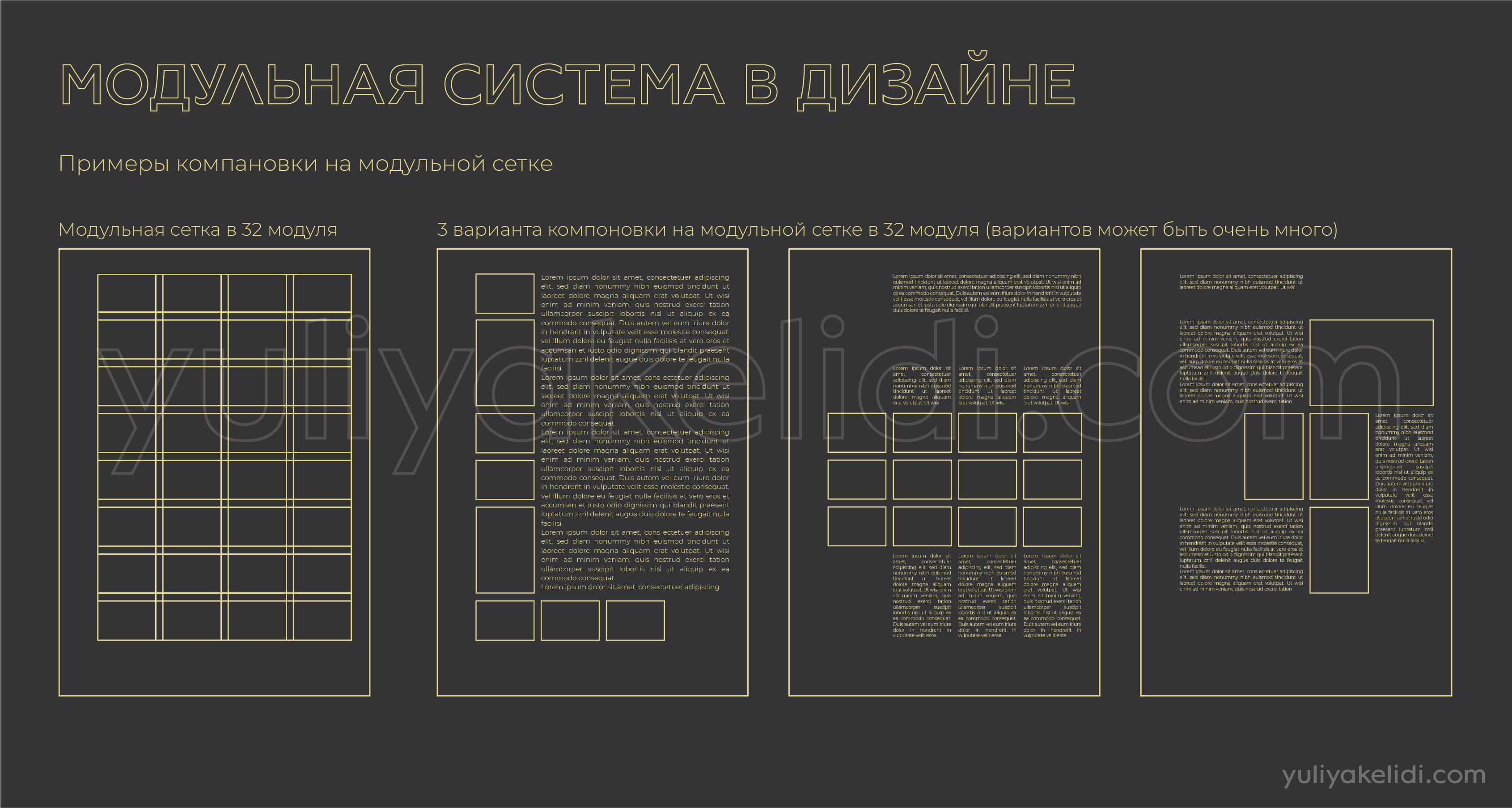
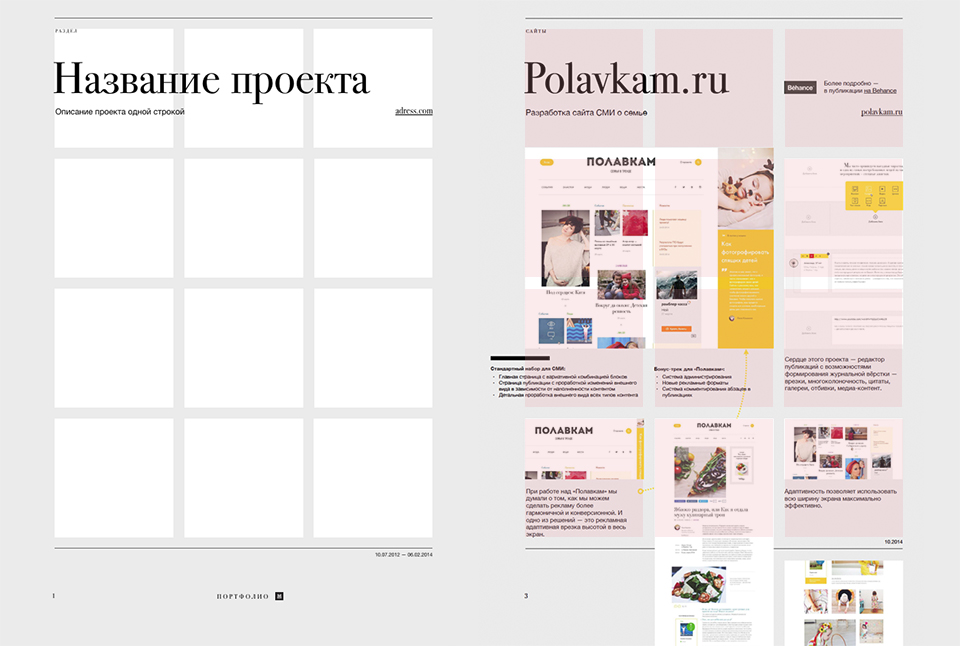
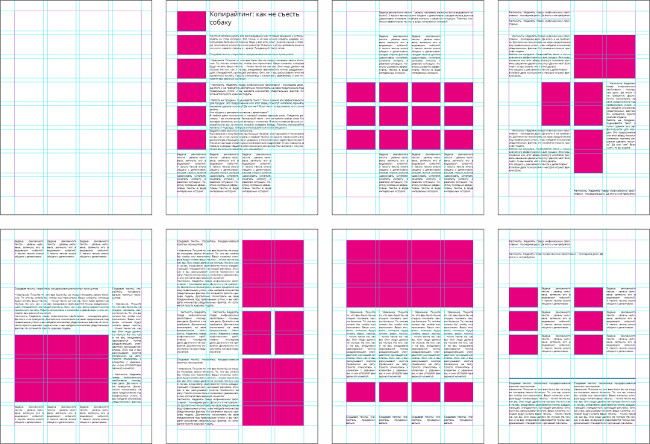
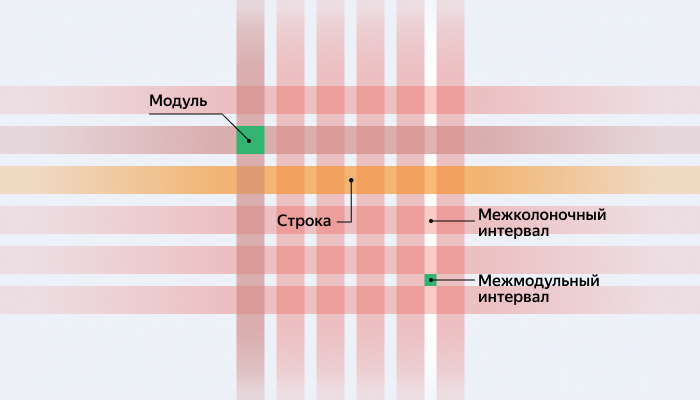
Содержание переместить в боковую панель скрыть. Модульная сетка — это универсальный инструмент дизайна , который используется в веб-дизайне , в графическом дизайне и в архитектуре для структурирования и организации элементов на макете. Она состоит из повторяющихся вертикальных и горизонтальных линий, которые делят пространство на колонки и ряды, создавая систему упорядочивания и организации контента [1]. Сами модули, могут быть квадратными, прямоугольными или произвольной формы. Размер модуля определяет пропорции макета и позволяет выровнять объекты по горизонтали , вертикали и диагонали [2].









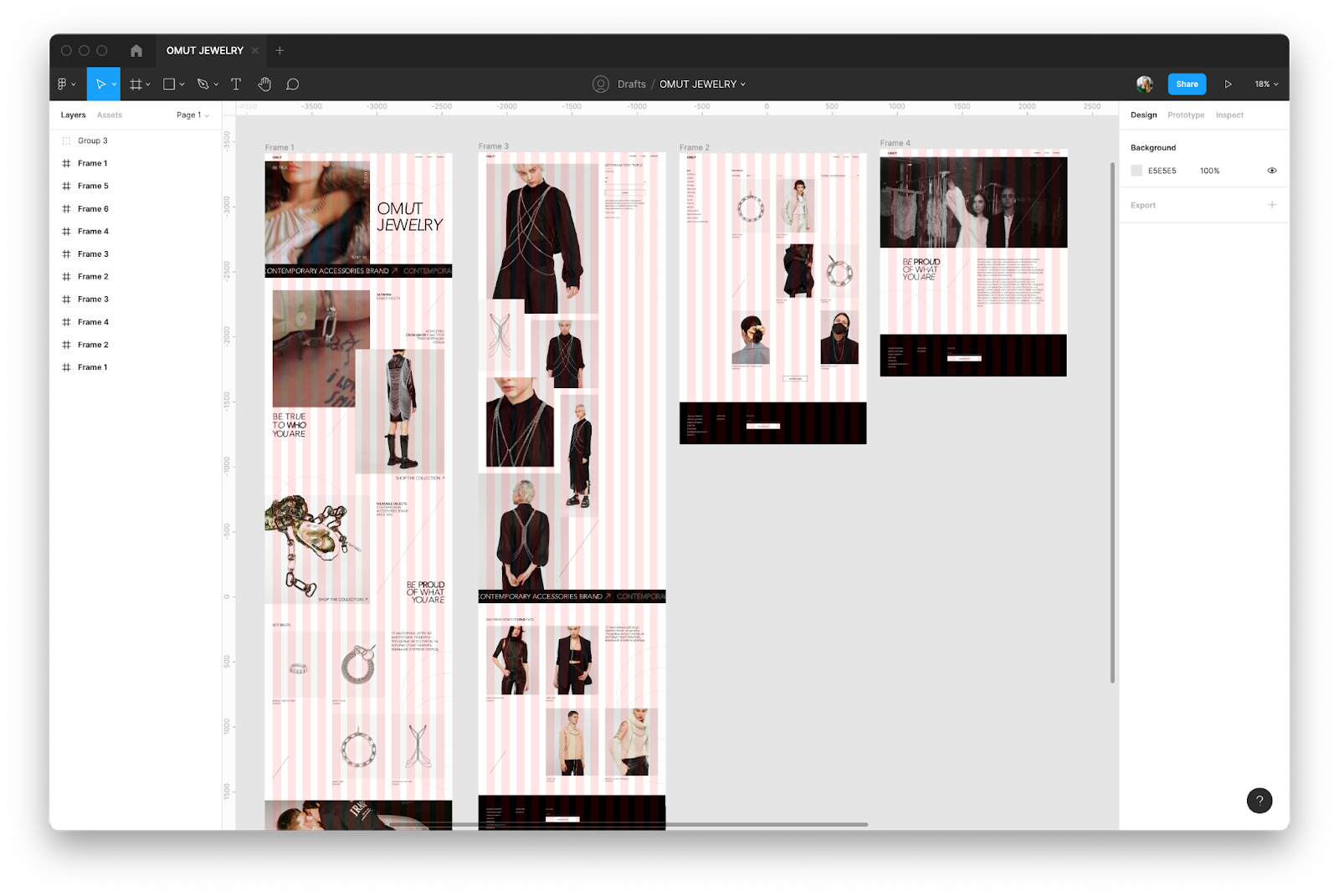
При разработке одностраничника по наитию, во время чтения, пользователь будет без конца сталкиваться с кривыми линиями. В результате на странице будет ощущаться хаос. Скорость верстки. Это экономия времени на выстраивании элементов на одностраничнике. Для удобства профессионал выбирает направляющую и делает к ней привязку.