
Лучшие практики плоского дизайна
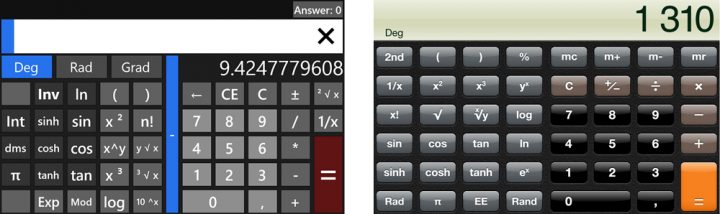
С самого начала плоский дизайн был, в сущности, реакцией на такие явления, как скевоморфизм, реализм и трехмерный стиль. У каждого из этих течений была своя эстетика и философия, равно как и достоинства с недостатками. Они были призваны адаптировать виртуальную среду для массового пользователя, сделав ее более узнаваемой и менее пугающей, ведь когда человек находит знакомые очертания в чем-то совершенно чужом и новом, то чувствует себя значительно увереннее. Со временем стало ясно, что скевоморфизм, как и любые другие направления дизайна, апеллирующие к повседневной реальности, теряют свою актуальность. И если еще недавно они казались дружелюбными и удобными, то теперь они стали громоздкими и неуклюжими.











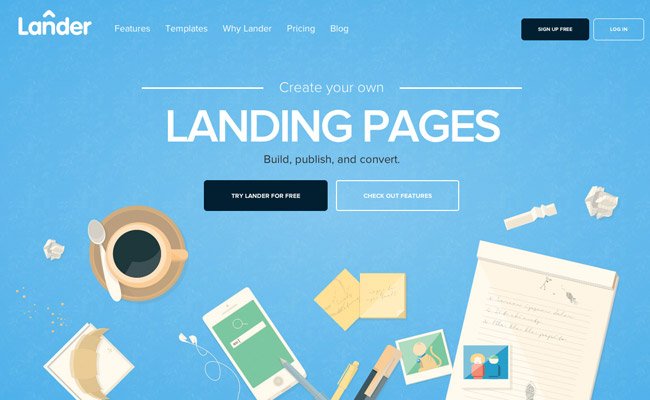
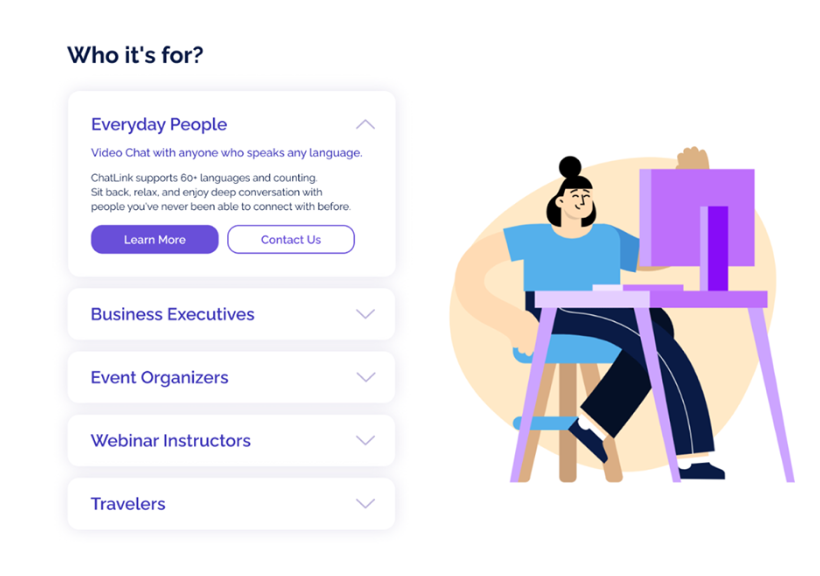
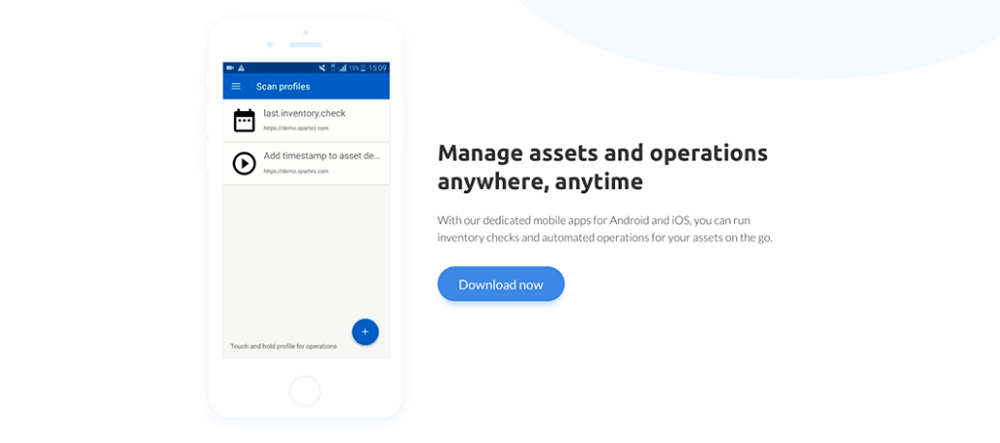
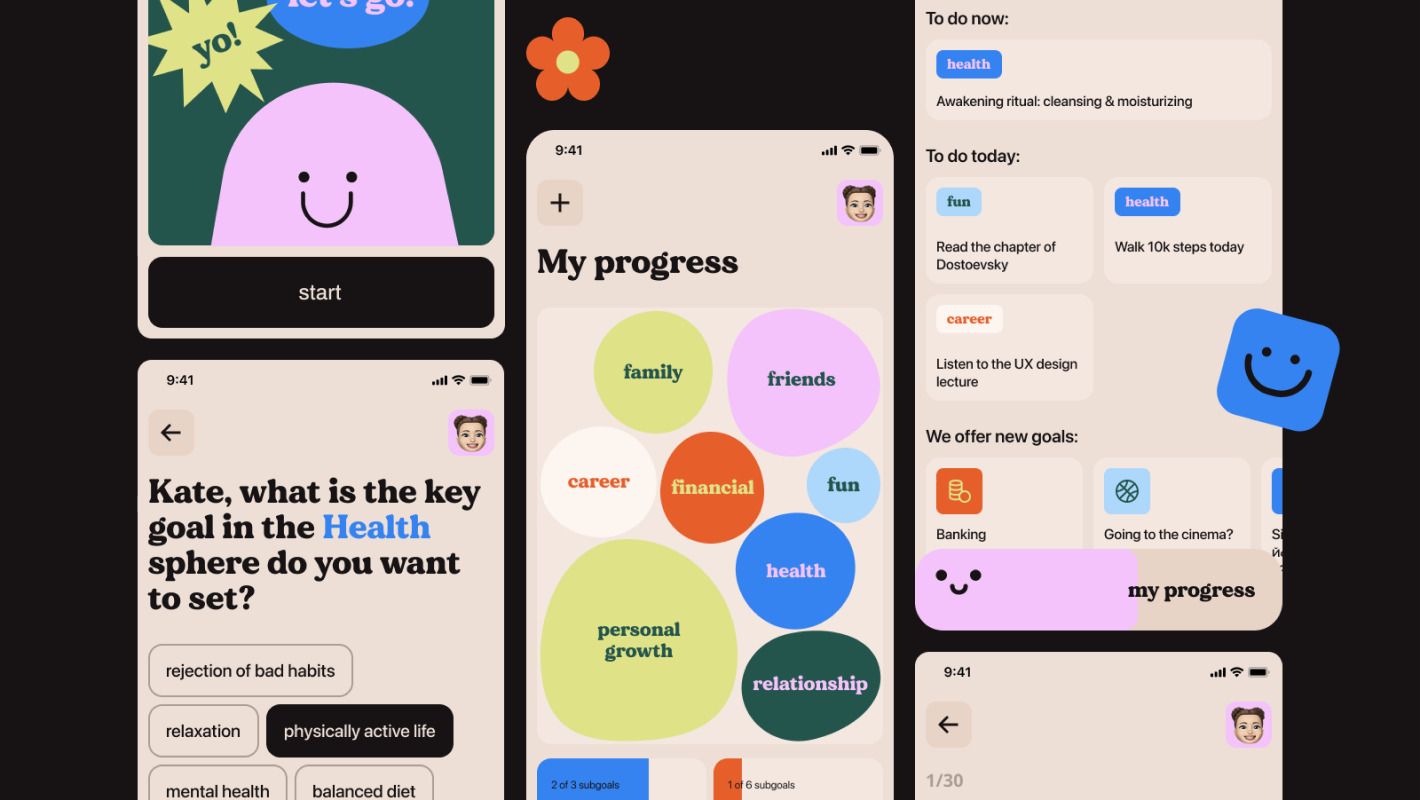
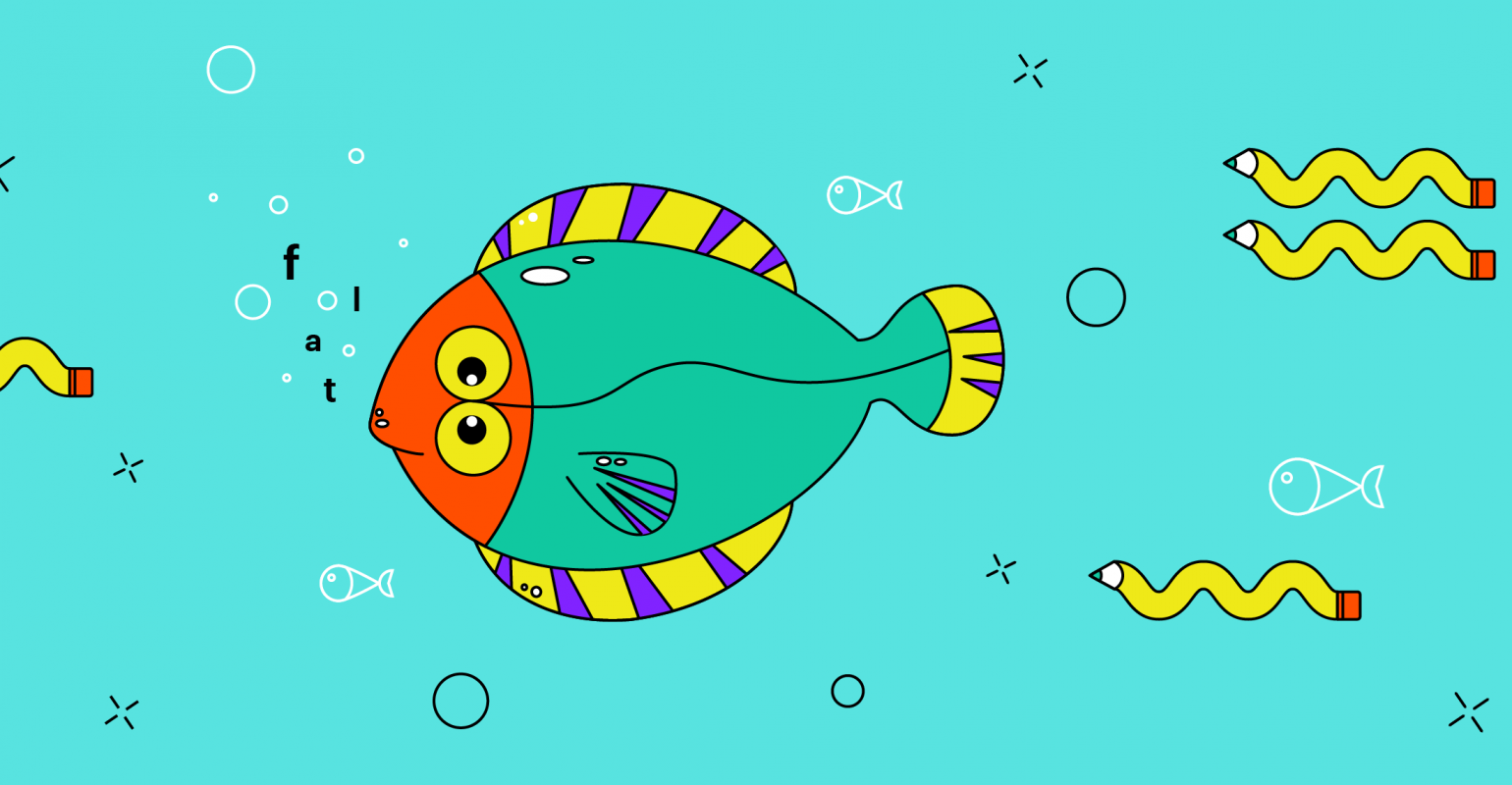
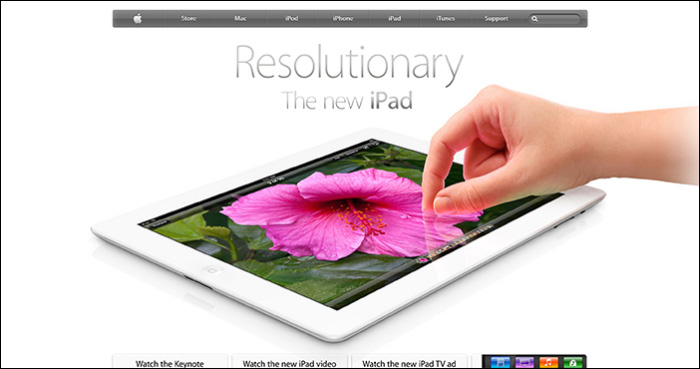
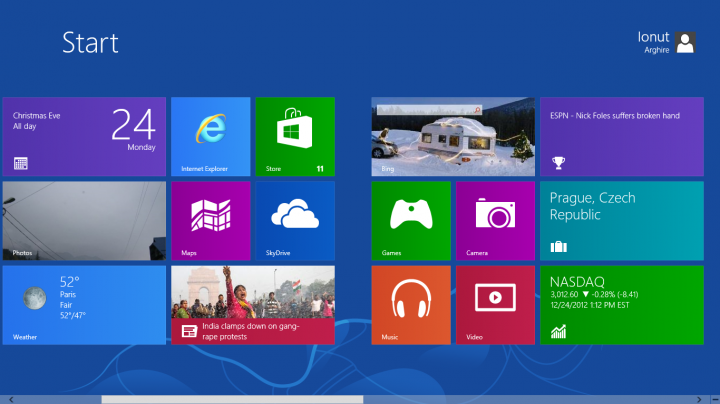
Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн. Однако он способен упростить восприятие графики и сделать интерфейсы более удобными. Вступайте в клуб начинающих дизайнеров и получайте подарки. Считается, что плоский дизайн стал реакцией на скевоморфизм , который создавал иллюзию трехмерности за счет копирования реалистичных свойств объектов, например теней и тональных переходов. Расцвет скевоморфизма пришелся на начало х годов, особенно ярко он проявлялся в продуктах Apple.










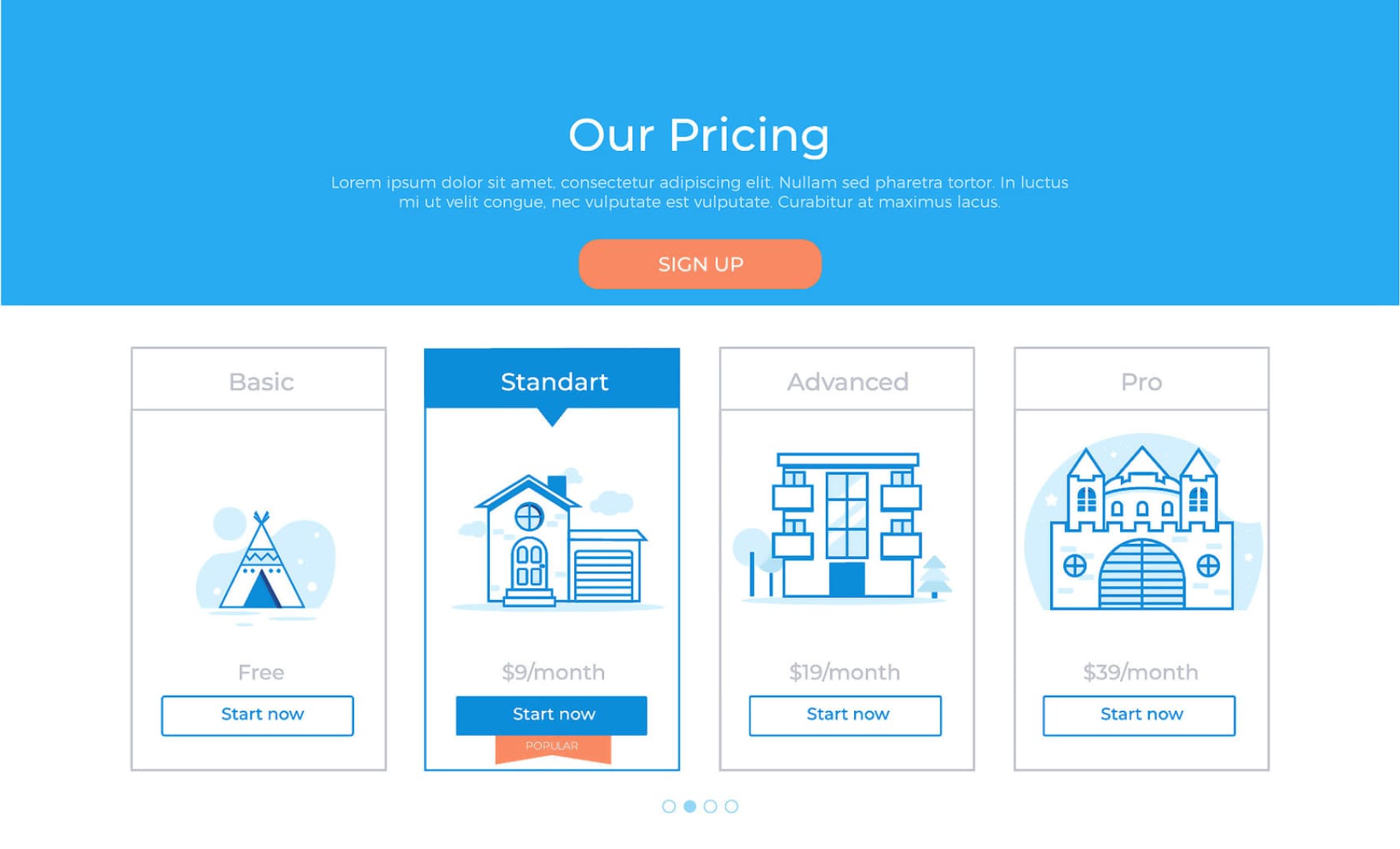
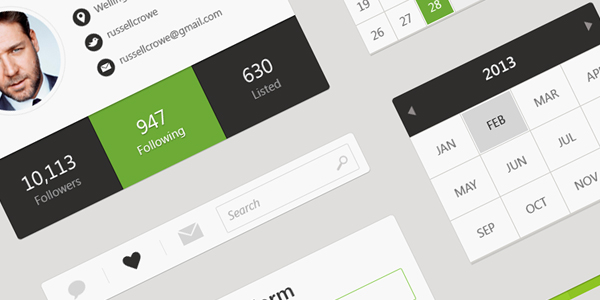
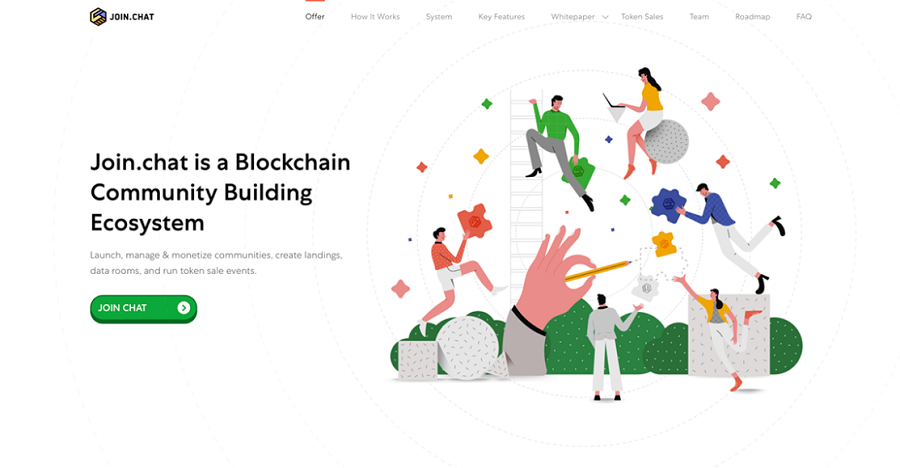
Регистрация: Что такое "плоский дизайн". В последние годы на рынке появилась новая тенденция в сфере веб дизайна, предполагающая создание интерфейсов гораздо более "чистых", более аккуратных и более информационных. Это новый век плоского дизайна. Эти дизайны включают в себя очень мало деталей, таких как текстуры и контейнеры; эти макеты используют чистые цвета, избегают градиентов и используют больше квадратных форм с острыми «как бритва» углами.