
Перенос текста
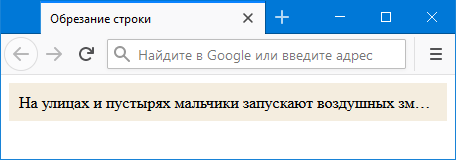
В этой статье мы узнаем, как можно с помощью CSS настроить обработку пробелов в тексте, режим письма, ориентацию текста, перенос слов и расстановку переносов. По умолчанию браузеру не важно как отформатирован текст внутри HTML-документа. В своей работе он опирается только на теги. Переносы строк, которые мы делаем с помощью клавиши Enter , он заменяет на пробелы. А несколько подряд идущих пробелов выводит как один. Текст, который не помещается в строку, переносится на следующую.








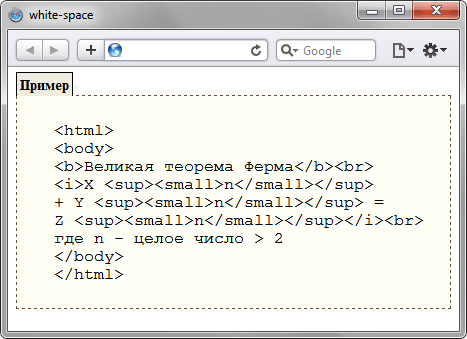
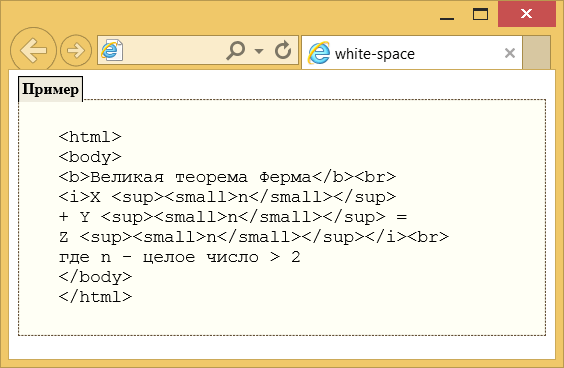
Свойство white-space
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Браузер Internet Explorer до версии 7. Opera до версии 9. Safari до версии 3. Firefox до версии 2.
- В этой статье
- Оно обеспечивает автоматический перенос текста, при этом учитывая исходные разрывы строк. Примените класс.
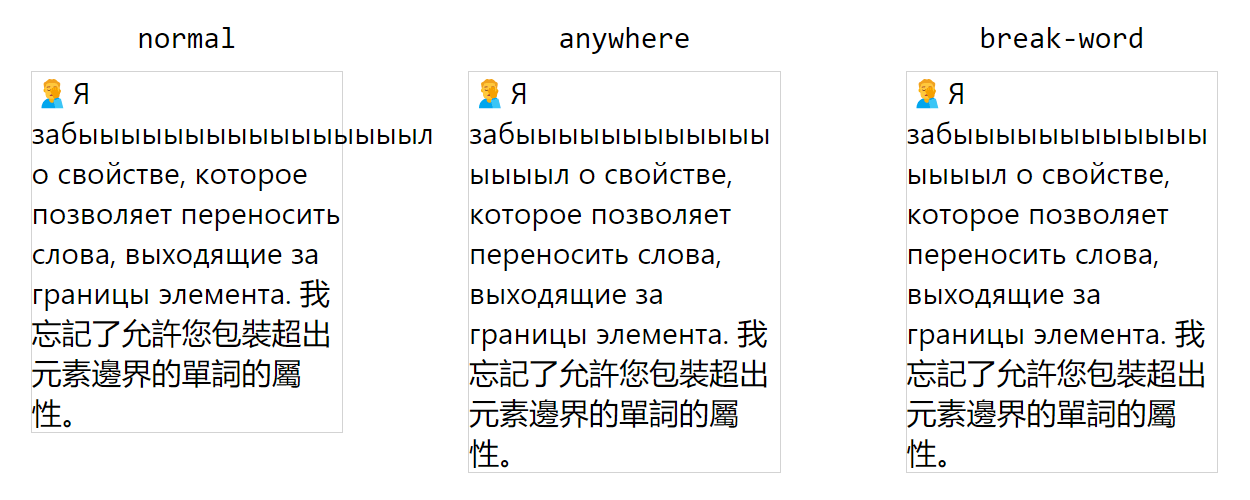
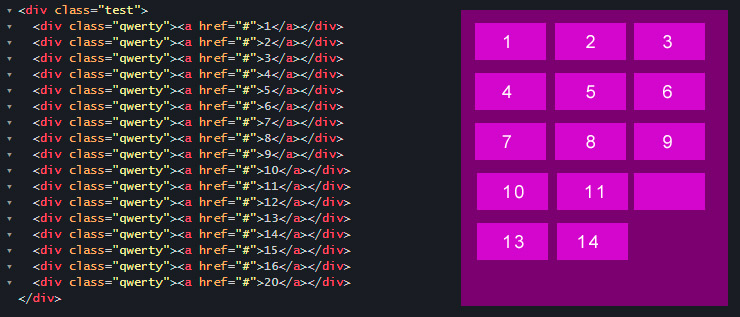
- Чтобы принудительно перенести длинные слова в блоке div в CSS, применяется свойство word-break: break-all;. Таким способом, длинные слова могут быть перенесены на новую строку внутри блока div , без выхода за его пределы.
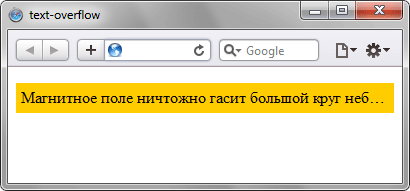
- Как правило, текст в HTML переносится автоматически, если он не помещается в одну строку, но бывают случаи, когда текст необходимо перенести, или наоборот запретить перенос. Для того, чтобы запретить перенос текста можно использовать свойство white-space со значением nowrap, а для того, чтобы текст переносился можно использовать с свойство word-wrap со значением break-word.








Где всё сложно с переносами строк. Вот все CSS- и HTML-хитрости для этого
Перевод статьи Where Lines Break is Complicated. Скажем, есть действительно длинное слово в каком-то тексте, у контейнера которого недостаточно ширины для него. Типичная причина этого — длинный URL, просочившийся в текст. Что происходит? Зависит от CSS. Как этот CSS управляет раскладкой и как он этим текстом распоряжается.